Kindle: Book Share
I was tasked with adding a feature to an existing app after locating a potential area of improvement/gap in current design.
During the last few years, I had started to read and utilize my kindle more with the increase in free time especially at the start of the pandemic in 2020. There were more discussions happening on social media, specifically Tik Tok with the hashtag #booktok recommending books, authors and more which spread to other sites such as instagram. My friends and I were increasingly talking more about books/authors posted to these sites and I noticed it revived some users motivation for reading.
How can I continue to connect users through the reading experience?
Background: Amazon Kindle was released in 2007 allowing users to bring a digital library with them whether they are traveling, waiting in a doctor's office or relaxing at home after a day of work.
When first released the Kindle had approximately 88,000 books but in 2018 it was estimated there were up to 6.4 million books now available for digital download.
Reading can be a very solitary task and readers would like a way to connect with others while reading to make it more enjoyable.
Problem
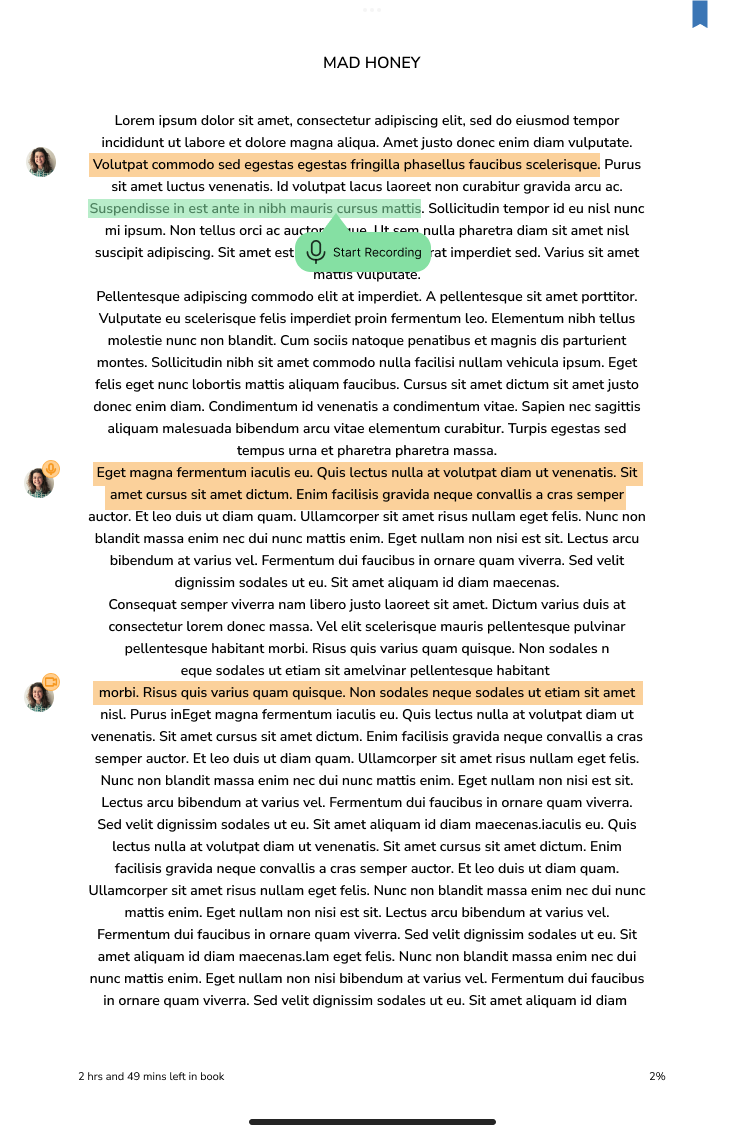
‘Book sharing’ will allow readers to connect with other users directly inside the chosen reading material. Leaving comments, such a written text, voice memos or videos, throughout the book for other users will be motivating and create a more fun and interactive way of reading.
Solution
My Role
UX Researcher, UX Designer
Duration
80 hours
Tools
Figma
Prototype (Will open in separate figma tab)
01 Research
02 Define
03 Design
04 Test
05 Conclusion
01 Research
Methodology
Competitor research
There are no direct competitors on the market for ‘book sharing’ so popular indirect competitors were compared to gather more information on the resources users have connecting to others about the reading material. Most sites either had limited functionality for the user or an outdated UI.
Three telephone interviews took place with users between the ages of 25-55. Each interview laster approximately 25-30 minutes long. The request for interviews went on a research discord channel, personal social media and out to friends/family. I wanted to gather users who read any type of material in their free time for leisure purpose.
User Interviews
Goals
Use hobbies to take care of ones self
Get off social media/phone more
Find ways to relax outside of work
Read to converse with friends/family
Finding new ways connect with friends outside of social media
prioritize time with chores in order to enjoy hobbies
Motivations
Spend too much time on devices already
Don't have time to spend reading or doing things users want to do outside of work due to other commitments
Users would like to read more but don't want to look at screen or small text
Pain Points
Key Research Takeaways
Many users connect with others (friends family, coworkers) about recent or past read reading material
01
02
User’s find recommendations for future reads using social media or friends
03
Users prioritize tasks outside of work in order to make time to enjoy their time off
Users are trying to find more ways to get off of their devices and connect with the people around them
04
How might we help users connect during and after the reading process to discuss the material?
How might we help users connect with others for reading recommendations?
How might we help users organize their lives in order to maximize their time off?
How might we help users explore different activites in their areas in an effort to connect to others away from a device?
How might we ?’S
02 Define
How can this new feature be seamlessly integrated into the existing app while being intuitive for users?
First I opened up kindle app and made notice of current app structure and what room there were for new features then focused on the specifics of how to tie in this compelling new addition. Click on link below to open figma file (Will open in a new tab)
03 Design
Sketching was helpful to brainstorm different ways the new content could be included into existing pages but was not a priority because of the creative limitations in place with the current app design.
UI Design was minimal because the existing brand identity. All that needed to be done was match current typography, color palette and recreate components.
Low and Mid fidelity Wireframes did not have an integral part in this process and allowed for more time dedicated to polishing high fidelity wireframes
Roadblock:
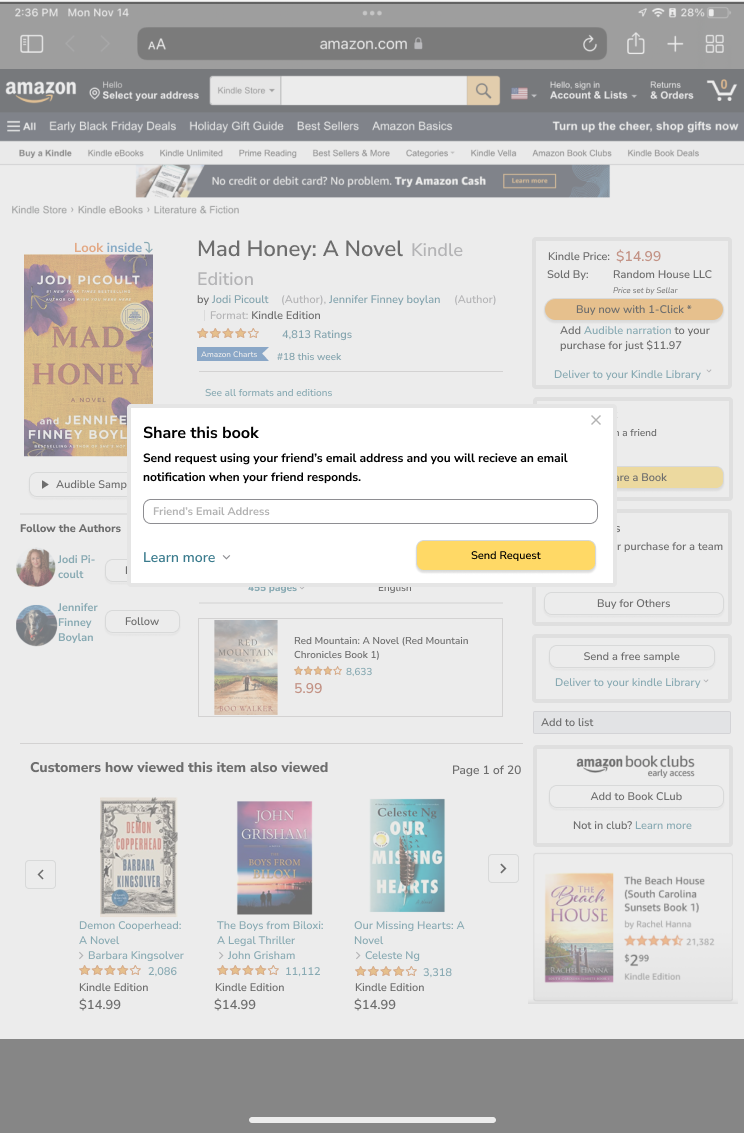
Users cannot buy reading material on the kindle app, only on amazon browser or kindle device
How will this affect user flow?
Since user needs to access amazon browser to start book share, the browser wireframe was included in prototype
Exceptions: Previously bought material in users library and kindle unlimited subscribers are able to download books in kindle unlimited without having to access the kindle or the amazon browser
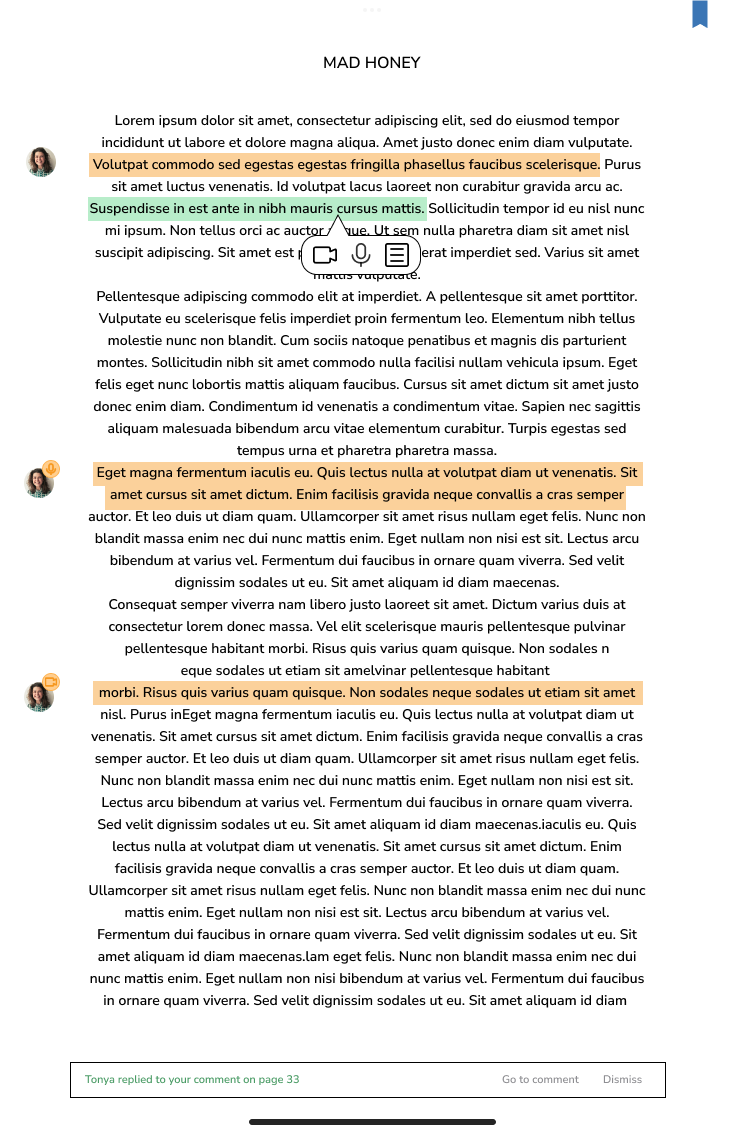
A portion of the design I created from scratch was the avatar which would reside on the sides of the page indicating to the respective users where and what type of comment was left.
Avatar Design
Brainstorming
Final Version
I found it most effective to combine a profile picture with an icon of the type of message. The first icon on the left would be the “default avatar” if a user left a written comment. The microphone and video recorder icon would be indicative of a voice and video comment respectively.
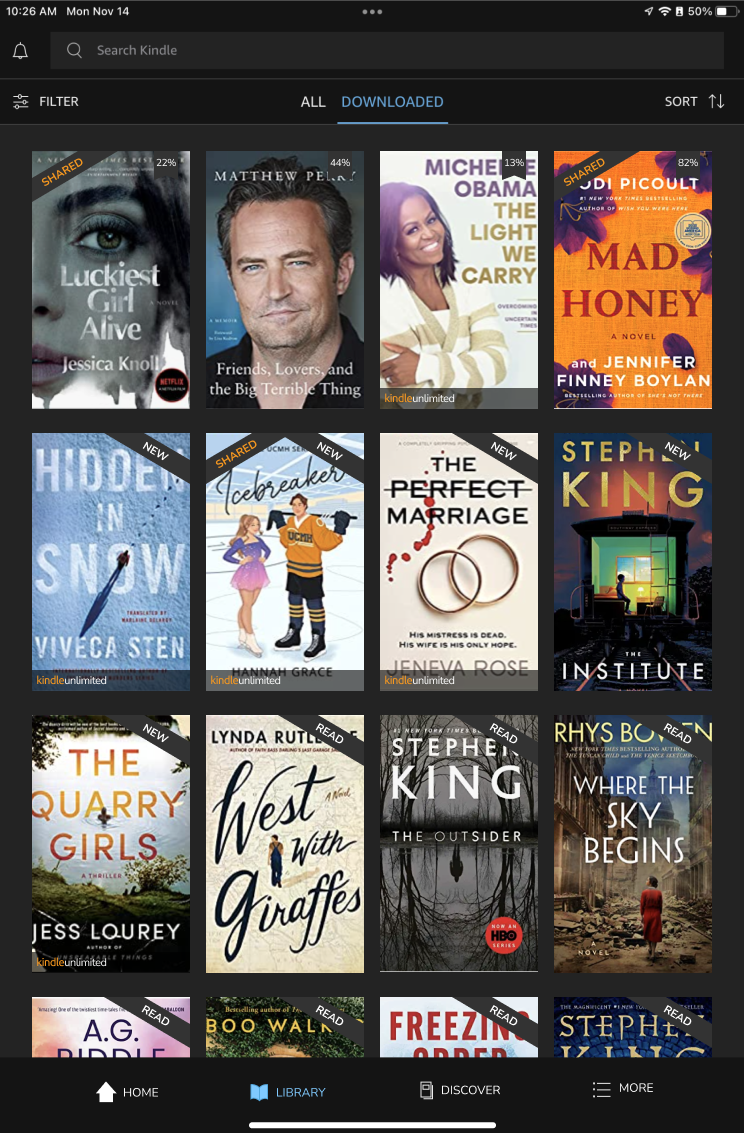
Most vital screens are in the gallery below. Recreating an amazon desktop screen and applicable kindle screens were most time consuming step in this design process. Book Share had to be integrated in the kindle menus as well as visually on the applicable books in the library which was done with a banner labeled “shared”
High Fidelity






Prototype (will open in a separate file)
04 Test
Usability Testing
3 users completed 3 moderated tasks on the figma prototype
Prototyping issues was the biggest hinderance for users during testing.
Overall the users found the new feature “cool” and “pretty intuitive”
Several users recommended an information screen upon logging in to the book for more detail regarding the new feature.
Turn highlight off/on: During feedback sessions, users mentioned that the highlight could be distracting while they were trying to read the material. In the book menu, a check box was added to give the users the ability to turn off or on the highlight feature.
Due to time constraints other feedback from testing will be incorporated at a future time. There were no major changes needed to make at this time impacting the MVP.
05 Conclusion
Explore further how amazon incorporate new features i.e. amazon music, prime video in order to elevate design and make the launch of the feature as seamless as possible.
What’s Next?
Information screen/icon for user when looking up more information about feature or upon logging into kindle account for the first time since update.
Expansion of ‘Book share’
Virtual Book club: Book share would expand to a multiple user mode where several users could share reading material. Users would be able to set time or content based goals with each other. For example a user could make a goal “read through chapter 5 before next book club meeting” which is relayed to other users in that particular group. Reminders for upcoming meetings and an exportable document containing all notes for an upcoming meeting would also be included in this expansion
Chat: Users would be able to have an on-going chat with each other in shared material. Users would have options on the duration in which the chat content is saved. For example, the users could save the chat content throughout the duration of the book share or they could delete chat after a certain amount of time.







